Showcase: Camel Up Game

I’ve just had the longest “staycation” since joining Ericsson almost 2.5 years ago, and during that 2 weeks I managed to make this new pet project that I’d like to show:
https://github.com/lthh91/camel-up
It is the electronic version of the board game Camel Up, with support for multi-players mode. While the backend logic was written in Python, an area where I feel at home, I had never been into frontend dev before (only had a little knowledge of html, css and vanilla js), so learning a whole framework for this project was indeed challenging, but interesting. I find Vuejs something that’s not only very close to vanilla javascript, but also very logical and convenient with its Component model. Though 2 weeks was too short to know it front and back, I started to get the hang of it and think we (Vue and I) are gonna be good buddies.
The communication between frondend and backend was written in Socket.io, which was also new to me. Fun story: During the process I also noticed a small error in the npm package for vue socket.io. Already submitted a pull request: https://github.com/kil0ba/Vue-3-Socket.io/pull/1
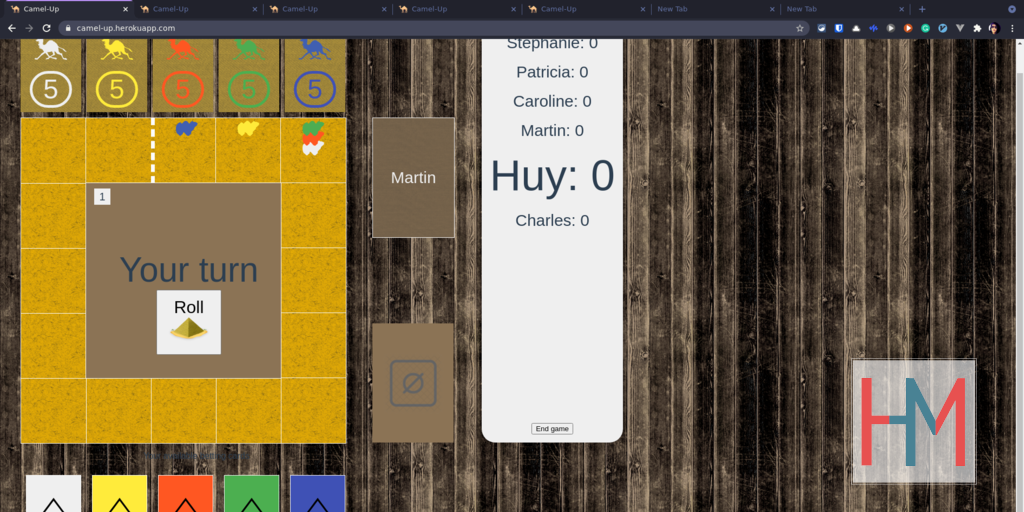
You can have a look at the demo site here: https://camel-up.herokuapp.com/ It was deployed using Docker and hosted by heroku (please forgive me if it’s a little slow, I am still using heroku’s free plan for the app).
